Veeva_CLM Boilerplate 소스코드 주소
프로젝트를 만들게 된 배경
나는 반복하는 것을 별로 좋아하지 않는다. 한 일을 왜 또 해?
특히 지금 하고 있는 일 중에서 CLM을 만드는 것은 비슷한 설정을 매번 반복해야 하는 일이다.
이 기본세팅을 자동으로 해준다면 기본 설정을 하느라 허비했던 많은 시간들을 획기적으로 줄일 수 있을 것이라고 생각했다.
그렇다면 CLM이란 무엇인지 알 필요는 없지만 간략하게 소개한다.

Veeva라는 회사는 제약에 특화된 클라우드 회사이다.
제공하는 서비스는 여러가지가 있지만 나는 css, js, html등을 사용해서 아이패드 앱에서 구동되는 콘텐츠를 만든다.
아이패드에 올리기 위해, Veeva에서 정형화 해놓은 규칙을 준수하여 Vault라는 저장소에 올리면 된다.
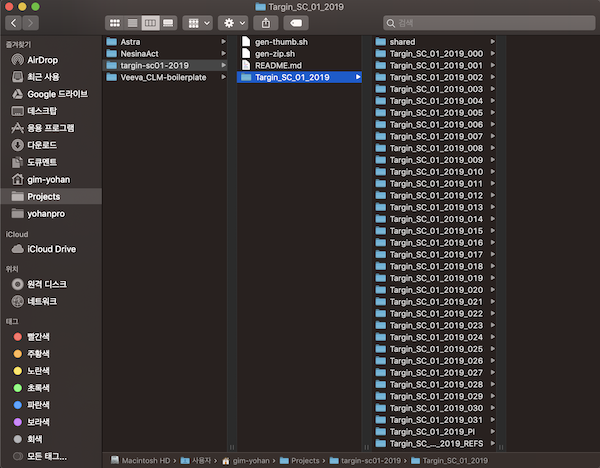
사실 프로젝트는 틀이 다 거의 짜져있기 때문에 기존에 있던 프로젝트를 복사해서 새로 이름을 짓는 방법으로 지금까지 해왔다. 하지만 일일이 이름을 바꾸고, 재설정해야하는 소모적인 일을 계속 해야 했다.

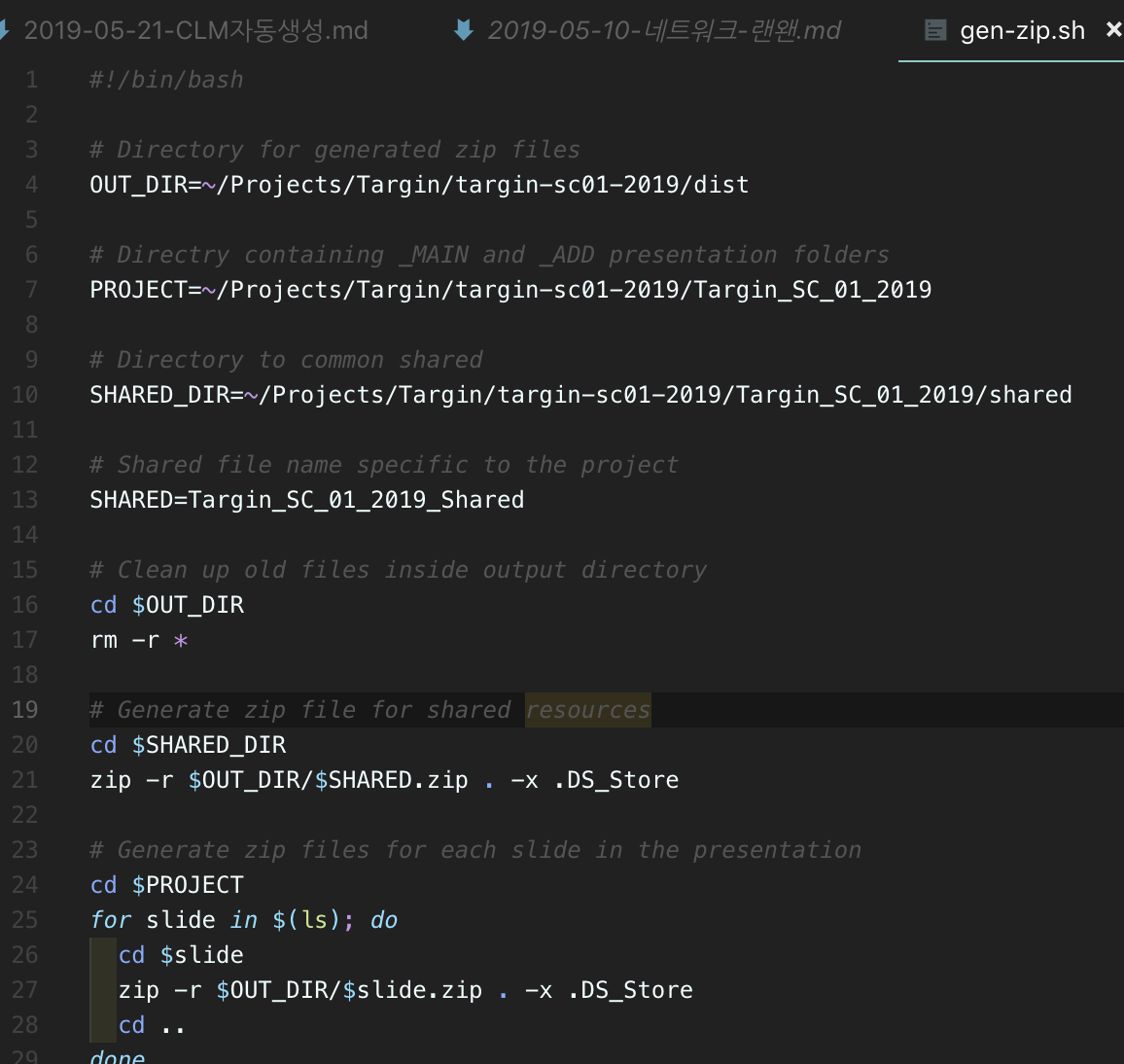
특히 가장 짜증나는 일이었던 것은 sh파일 재설정이었는데, 이 sh 파일은 디렉토리에 있는 파일들을 압축하는 역할과 screenshot을 찍어서 각각의 폴더에 thumb라는 미리보기 파일을 만들어주는 역할을 한다. 이름이나 디렉토리 경로가 조금이라도 잘못될 경우 프로젝트가 전부 삭제되어 버리기 때문에 매우 조심스럽게 git으로 백업해가면서 맞췄었다.
 sh 파일, 디렉토리와 프레젠테이션 명을 잘 넣어줘야 한다.
sh 파일, 디렉토리와 프레젠테이션 명을 잘 넣어줘야 한다.
CLM 프로젝트를 시작하고 초기 설정을 하는데 적게는 20분 많게는 1시간까지도 소요되기도 한다.
따라서 스크립트 명령어를 실행하면 초기 설정이 된 프로젝트 하나를 툭 뱉어내는,
즉, create-react-app의 역할을 하는 Boilerplate가 필요했다.
어떻게 구현할까?
구현방법이 문제였다.
create-react-app <project명>
처럼 만들고 싶었으나 아직 이 정도까지 내 실력은 되지 않는 것 같았고,
gulp를 이용하면 어느정도 만들 수 있으리라 생각했다.
다만 문제는
- 디렉토리와 폴더를 만들어야 했고
- sh 파일 등 새로운 파일을 생성하는 일이 있어서 gulp만으로는 부족했다.
찾아보니 js로 쉘스크립팅을 할 수 있는 npm 라이브러리가 있었다.
ShellJS는 내가 익숙한 js로 쉘을 제어할 수 있었고 동기로 진행되기 때문에 상당히 맘에 들었다.
이외에 파일을 생성하는 역할은 NodeJS의 fs를 이용하면 되기 때문에 필요한 준비물은 다 끝났다.
구현방법 : gulp.js와 shellJs, NPM 그리고 NodeJS의 입출력 시스템
설계
.
├── README.MD
├── config.json
├── copy
│ ├── css
│ │ └── core.css
│ ├── index.html
│ ├── js
│ ├── package.json
│ └── vault.numbers
├── dist
├── gulp
│ ├── coreSetting.js
│ └── task
│ ├── makeDir.js
│ ├── makeEtc.js
│ ├── makeShFile.js
│ └── putAssets.js
├── gulpfile.js
├── local.js
├── package-lock.json
└── package.json폴더의 구조는 위와 같다.
copy폴더에는 복사해야할 파일들이 위치해 있다. veeva library, css등이 포함되어 있다.
gulp폴더는 gulpfile.js에서 모든 일을 처리하기에는 가독성이 떨어지므로 모듈화 시켜서 넣어놓은 것이다.
gulp가 핵심으로 gulp build 명령어 한줄로 dist폴더에 프로젝트를 생성시키는 것이 목표이다.
이렇게 설계를 마쳤고 2편에서는 실제로 작성한 코드에 대한 설명을 하도록 하겠다.