Next.js를 사용한 이유
- 라우팅을 편하게 하기 위함
Next.js는pages폴더 아래에 js 파일 혹은 디렉토리를 생성하는 그 자체로 routing endpoint가 된다는게 매력적이다. - 미리 렌더링하여 더 빨리 데이터를 가져오기 위함.
Next.js는pages폴더 아래에 있는 페이지를 미리 빌드해놓았다가 사용자가 요청시 전달한다.

개발 순서
1. 전체적인 프로젝트 기본 구조 작성
2. action, api 네이밍 정리

3. 공통 component 작업
-> Navbar, Layout
4. 각 페이지 작업
5. API 연결 및 테스트
6.서버 업로드
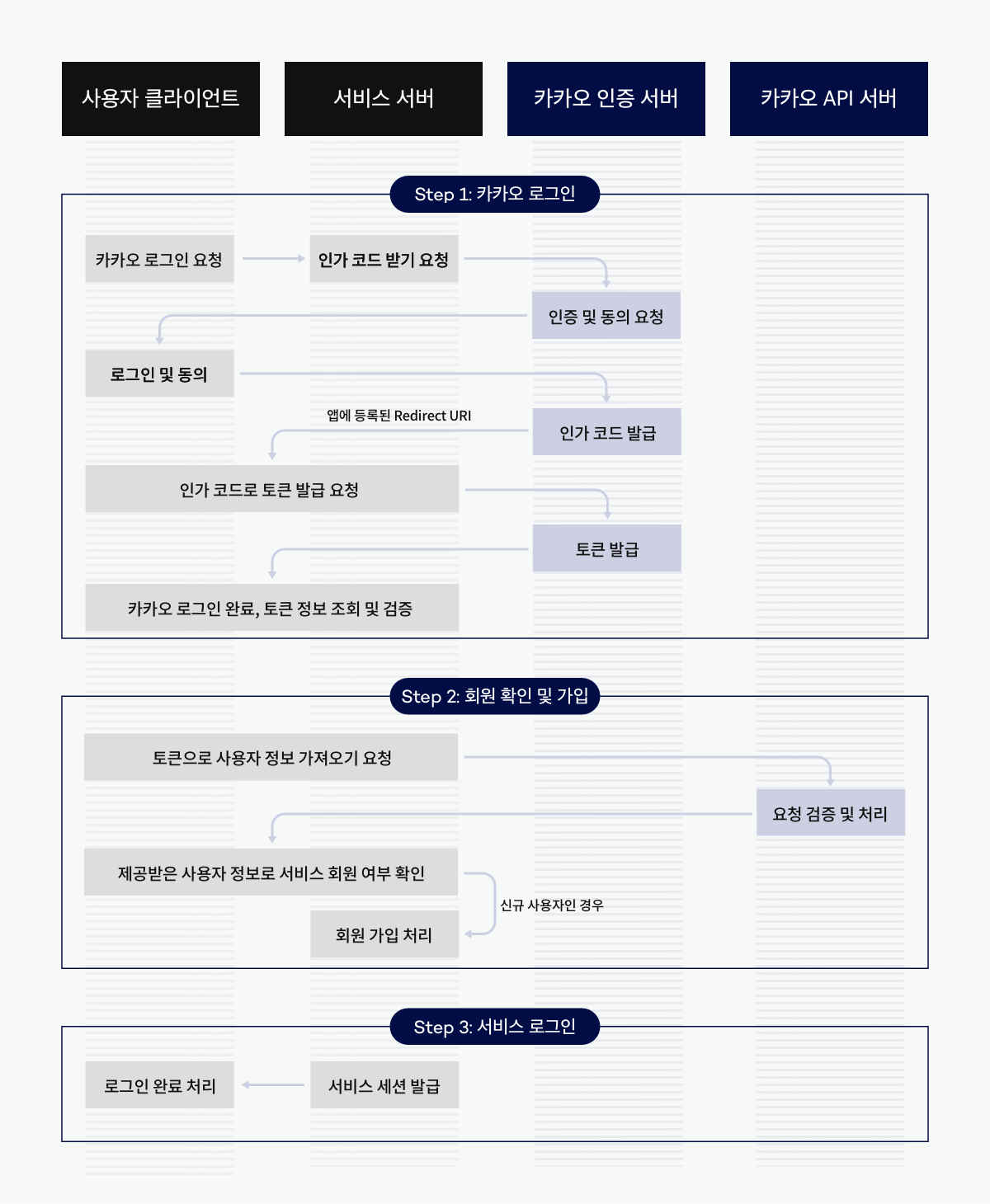
카카오톡 로그인 프로세스

Oauth 2.0을 따른다.
카카오톡 인앱브라우저에서 디버깅은 직접 서버에 올려봐야 안다는 것이 가장 큰 단점이다. 심지어 오류코드를 확인할 수 없기 때문에 alert(JSON.stringify(err))과 같이 처리를 해서 봐야 한다. 정말 그지같다.
로그인의 경우 API서버를 이용해서 REST API로 로그인 하는 방법, Javascript SDK를 이용해서 로그인하는 방법이 있다.
어떤 방법을 사용해도 상관없겠지만,
카카오톡 access_token을 사용해서 카카오 API를 사용해야할 경우가 있을때(채널 관계확인, 카카오스토리 API 등..)
처음부터 REST API를 사용해서 만드는 것이 좋다.
그 이유는 로그인시 받아오는 access token의 유효기간이 1시간 뿐이라 다시 refresh token을 받아와야 하는데, 이게 REST API를 사용해서만 refresh 할 수 있기 때문이다.
아마 보안 관련된 로직들은 앞으로 REST API에서 처리하게 될 가능성이 높기 때문에 아예 이 방식으로 처리를 하는 것이 좋을 것 같다.
카카오 브라우저
인앱 브라우저에서 접근할 시 autologin 시도
- 실패시 (회원가입이 안되어 있을 때) -> 회원가입 절차 진행
- 성공시 -> info 페이지로 리다이렉트
일반 브라우저
- login 페이지로 이동
- 로그인 진행 -> info 페이지
카카오 브라우저일 시 -> autologin 후 사용자 정보를 보냄
일반 브라우저일 시 -> ‘/login’으로 보냄.
login.js
useEffect(() => {
if (window.Kakao.Auth == null) {
window.Kakao.init(process.env.KAKAO_APP_KEY);
}
//카카오 브라우저인지 확인한다.
if (/KAKAOTALK/i.test(navigator.userAgent)) {
window.Kakao.Auth.autoLogin({
success: function (res) {
getUserInfo()
.then((userData) => createUser(userData))
.then(() => Router.push("/info"););
// .catch(err => alert(JSON.stringify(err)));
},
fail: function (err) {
// 실패한 경우 즉, 카카오톡으로 로그인햇는데 가입은 안한경우
if (
err.error == "NOT_CONNECTED_USER" &&
err.error_description == "NOT_CONNECTED_USER"
) {
//인앱 브라우저가 아닌 경우 처리
handleLogin();
}
},
});
}
});kakaoAPI.js
export const createUser = (userData) => {
return new Promise((res, rej) => {
axios
.post(`${process.env.BASE_URL}/auth/signup`, userData)
.then((response) => {
if (response.data.result.code === 1) {
//여기 access token은 우리 API 서버에서 주는 것으로 카카오 엑세스토큰과 별개임
const { accessToken } = response.data.data[0];
Cookies.set("OAB_AT", accessToken, { expires: 10000 });
res(accessToken);
} else {
rej(console.log("signup error"));
}
});
});
};
export const getUserInfo = () => {
return new Promise((resolve, rej) => {
Kakao.API.request({
url: "/v2/user/me",
success: function (res) {
const { id } = res;
const { age_range, phone_number, gender } = res.kakao_account;
let phoneNumber = phone_number ? phone_number.replace("+82 ", "0") : "";
phoneNumber = phoneNumber.replace(/-/gi, "");
let userData = {
kakaoId: id,
ageGroup: age_range || "",
phone: phoneNumber,
gender: gender || "",
};
resolve(userData);
},
fail: function (error) {
alert("유저 정보보기 error" + JSON.stringify(error));
},
});
});
};다른 브라우저에서 회원가입 & 로그인 후 카카오톡으로 접근시 오류
- QR로 접근하면 보통 기기의 default 브라우저로 접근한다.
- 회원가입하면 우리측 accessToken을 회원가입시 사용한 브라우저 쿠키에 저장한다.
하지만, 회원가입 이후 최초 카카오톡으로 접근시
- 질환정보, 증상평가 등 다이렉트 url로 접근 -> accessToken이 없기 때문에 login 페이지로 이동
-
accesstoken이 카카오 인앱브라우저 쿠키에 저장되어있지 않기 때문에 API를 받아오지 못함
-> 재로그인절차 밟고 쿠키를 저장해야함.
css 브라우저 대응
css의 경우 대체적으로 잘 먹었지만, 브라우저 주소창이 차지하는 영역에 따라 가용영역이 달라진다. 따라서 브라우저 창을 고려하여 vh를 설정해주었다.
이대로 하면 잘 먹힐 것 같지만,그럼에도 불구하고 잘 되지 않았는데, 그 이유로는
- 모든 단위에 vh 사용불가
- Modal의 경우 바뀐 vh가 잘 적용되지 않았음
총평
잘된 점
- 바로 개발을 들어간게 아니라 페이지 구성, 네이밍, 진행방향 등을 머릿속에서 잘 생각해놓고 개발
- fakeAPI를 잘 활용하여 실제 API 데이터를 받아올 때 큰 문제없었음 (진료관리, 증상평가) Mocky.io
- 로직을 먼저 글로 써보고 그 다음 코드로 구현.
- Component들을 세분화, 쪼개놓아 재사용성이 높고 유지보수하기 좋음
아쉬운 점
- 개발 문서를 꼼꼼이 읽지 않거나 커뮤니케이션이 부족하여 놓치는 부분 발생
- Git 사용 미숙 commit이 지저분하고 한눈에 알아보기 어려움
- 반응형 처리 미숙(레이아웃 틀어지는 경우), scss에 대한 공부 부족으로 반응형 처리가 매끄럽지 못함