참고사이트
React 컴포넌트를 만들었고 Profile로 얼마나 리렌더링이 일어났는지 확인해봤다. 리렌더링이 5번 일어났다면 많이 일어났다고 할 수 있을까? 10번이나 20번은 많은 것일까? 언제 optimizing 하는게 좋을까?
TL;DR : 리렌더링 횟수는 성능에 영향을 미치지 못하므로 걱정할 필요는 없다. 하지만 Devtools등의 도구를 사용하여 병목현상이 일어날 컴포넌트들은 미리 최적화하는게 좋다.
리렌더링이 얼마나 많이 일어나야 많이 발생한 것일까?
사실 우리가 걱정하는 것과는 다르게 얼마나 리렌더링이 됬느냐는 성능 지표에 그렇게 큰 영향을 주지 못한다. React 트리는 JSX만 반환하는데, 성능 문제 없이 여러번 렌더링 할 수 있다.
반면에 렌더링이 오직 한번만 일어나더라도 계산하는게 복잡한 컴포넌트는 병목 현상을 일으킬 수 있다.
언제 최적화를 하는게 좋을까?
프로젝트 초기부터 불필요한 리렌더링들은 미리 방지해주는게 좋다. 나중 가서 삽질하기 싫으면 병목현상이 일어나는 것을 Devtools등을 활용하여 쉽게 수정할 수 있다.
너무 초기부터 세세하게 최적화할 필요는 없다. 성능 문제가 명백하다고 느낄때 수정을 시작하는 것이 좋다.
Chrome DevTools에서는 CPU 쓰로틀링을 사용할 수 있다. 이는 저사양 기기에서 앱이 어떻게 작동하는지 확인할 수 있으므로 실제 성능 문제를 더 일찍 발견할 수 있다.
추가: Chrome Devetool에서 성능 확인해보기
여기서 이제 직접 열어서 확인을 해보자. 구글에서 제공한 문서를 참고해보았다.
Analyze runtime performance - Chrome Developers
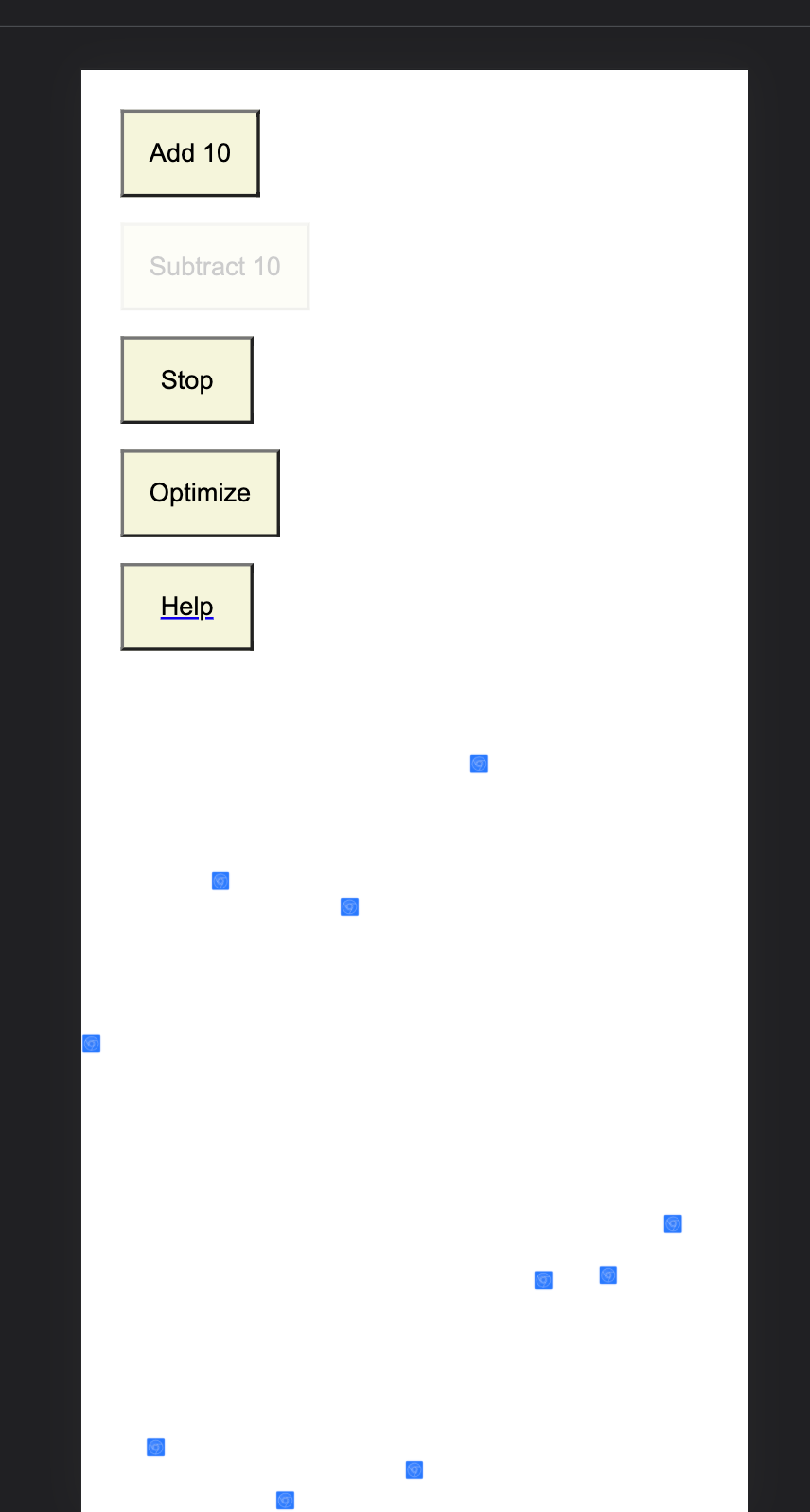
https://googlechrome.github.io/devtools-samples/jank/
이 사이트에서는 구글이 만든 sample 페이지가 있다. 이 페이지에서는 사각형들이 위 아래로 왔다갔다 하면서 애니메이션을 사용하고 있는데 사각형을 추가할 수 있고 이로 렌더링을 발생시킬 수 있다.

Devtools → 성능 탭 CPU 쓰로틀링
쓰로틀링을 걸 수 있다. 보통은 모바일 기기의 CPU 성능이 더 낮기 때문에 2X로 성능 저하를 일으켜본다. 6배까지 가능하다.
그리고 위쪽 녹화버튼을 사용해서 몇 초동안 녹화를 진행해보자.
Stop을 누르고 몇 초 있으면 리포트가 생성된다.

요약 확인

여기서 렌더링과 스크립트가 얼마나 일어났는지 확인할 수 있다. 시간대별 범위를 지정해서도 확인할 수 있다.
탭 확인하기
초당 프레임 화면 CPU등을 범위를 긁어가면서 확인이 가능한데, 빨간색이 자주 나타난다면 성능저하가 일어나고 있는 것이다.
FPS 확인하기
초당 프레임을 확인할 수 있다. 게임을 좋아하는 사람이라면 60fps에 집착하게 되는데 마찬가지로 여기서도 애니메이션이 60fps를 찍는 것을 목표로 하는게 좋다.
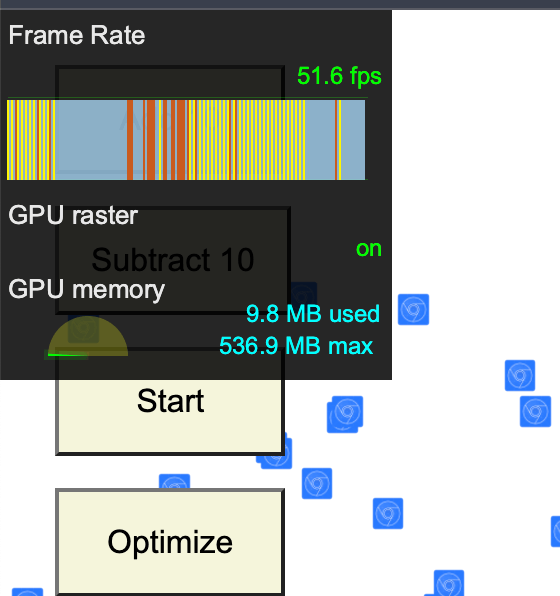
Dev tools 열린 상태에서 → Cmd + Shift + P → 렌더링 표시


이제 여기서 Frame Rate도 실시간으로 확인할 수 있다. 다만 일반 웹개발할 경우 정신사나우니 이런 기능도 있다는 것을 알아두고 제거한다.

