SPA의 시대
Single Page Application (SPA) 즉 리액트나 앵귤러같이 초기에 서버에서 JSON 형태로 값을 받아오고 나면 그 뒤로부터는 마치 네이티브 앱을 사용하는 것처럼 작동하는 웹앱을 말한다.
왜 등장했느냐 하면 점점 웹앱이 복잡해짐에 따라, 수십만, 수억개에 달하는 웹페이지들을 전통적인 방식으로 관리하기가 힘들어졌기 때문이다. 페이스북만 하더라도 이용자가 수억에 달하는데, 이 수많은 사용자가 데이터를 서버에 요청을 보내게 되면 부하가 걸리고 부담을 줄 수 밖에 없다.
초기에 다운로드를 하게 되면 서버에 부담을 주지않고서 유저들에게 사용을 하게 할 방법은 없을까?라는 고민하에 나타나게 된 것이다. SPA 기법은 모두가 알다시피 폭발적인 지지를 얻으면서 성장하고 있고 이를 다루기 위한 프레임워크, 기술들이 점점 발달하고 있다.
서버사이드 렌더링과 클라이언트 사이드 렌더링 장단점 비교
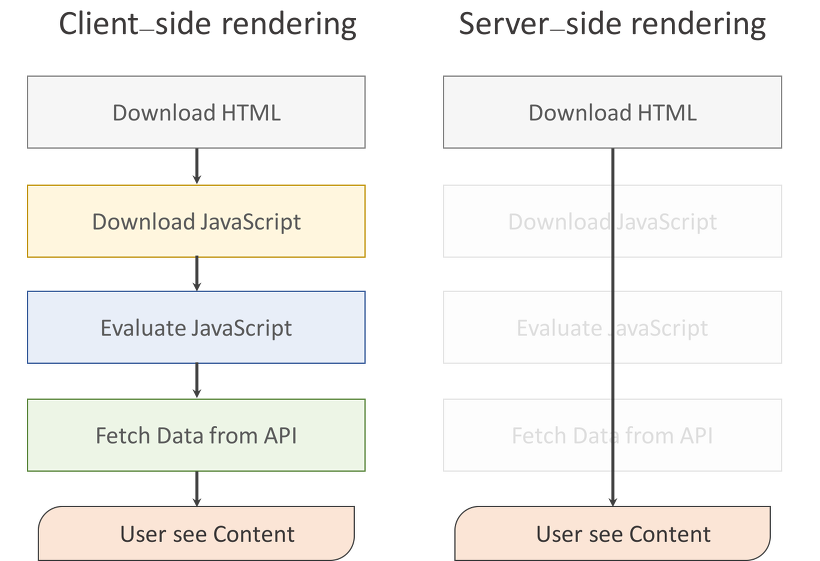
그렇다면 기존의 전통적인 방식(여기서는 이걸 서버사이드 렌더링)과 무슨 차이가 있을까? 아래 그림을 보자.

초기 View 로딩 속도
- CSR은 최초 로딩 시 HTML, JS, CSS 등 resource를 다 불러오기 때문에 느릴 수 밖에 없다.
- 하지만 그 이후에는 요청들에 대해서는 이미 다 불러온 상태이기 때문에 빠르다.
- SSR은 초기 View를 보여주는 속도가 매우 빠르다.
하지만 느리다고는 하지만 점점 기술이 발전되어 가고 있고 지금 스마트폰들의 속도는 절대 데스크탑보다 느리지 않는것 같다. 따라서 로딩속도에 대한 차이는 점점 좁혀지고 무의미해지지 않을까 싶다.
SEO 문제
이건 뭐 거의 서버사이드 렌더링을 검색했을때 뜨는 가장 큰 이점이라고 말한다.
서버사이드에서 렌더링한 파일들을 개발자도구로 검사해서 봤을 경우에는 글자들이 그대로 긁히는 모습을 볼 수 있다.
하지만 SPA에서 만든 홈페이지들을 보면 이 모든게 bundle.js에 들어있고 이를 읽어와서 사용한다.
웹브라우저에서 robots.txt를 긁어갈때 아무래도 더 잘 노출될 수 밖에 없다.
보안 문제
SSR에서는 사용자에 대한 정보를 세션으로 관리를 할 수 있다.
CSR일 경우 Cookie나 localstorage에서 사용자에 대한 정보를 저장해야 하는데 이는 XSS 공격에서 취약하다.
Next.js가 뜬다
이러한 이유에서 Next.js가 인기있는 비결이 있다. 물론 React 자체가 서버사이드 렌더링을 목적으로 만들어지긴 했지만, Next.js는 이를 이용하기 더 편하게 만들어진 Framework다.
SSR 구현이 너무 쉬워졌다. 설치부터 구현까지 정말 뚝딱 만들 수 있다. 클라이언트 측에서도 HTM을 렌더링만 하면 되기 때문에 속도가 굉장히 빠르다.

아마도 CSR의 장점과 SSR의 장점을 훌륭하게 융합했기 때문에 이렇게 많은 관심을 가지게 되지 않았나 싶다.